为啥写这边文章?我相信很多萌新在刚刚开发的时候,也许也和我一样在部署项目到其他环境时(比如:测试环境)打开页面会提示找不到相应的外部样式代码和图片等。那么如何解决请看下面的步骤解说:
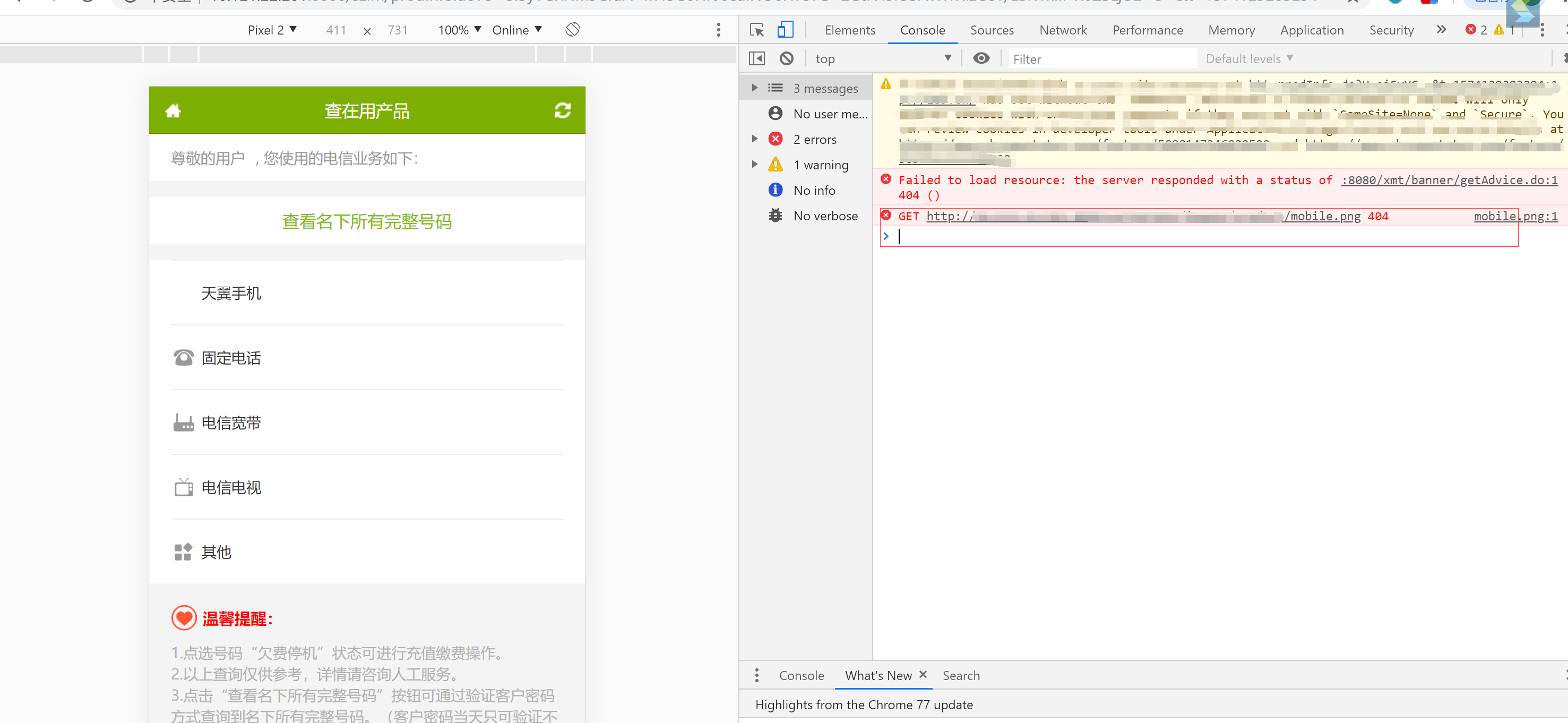
1.问题点如图:

图上提示:找不到相应的图片文件,从而导致页面的图片样式没有生效。
2.解决方法:pageContext.request.contextPath
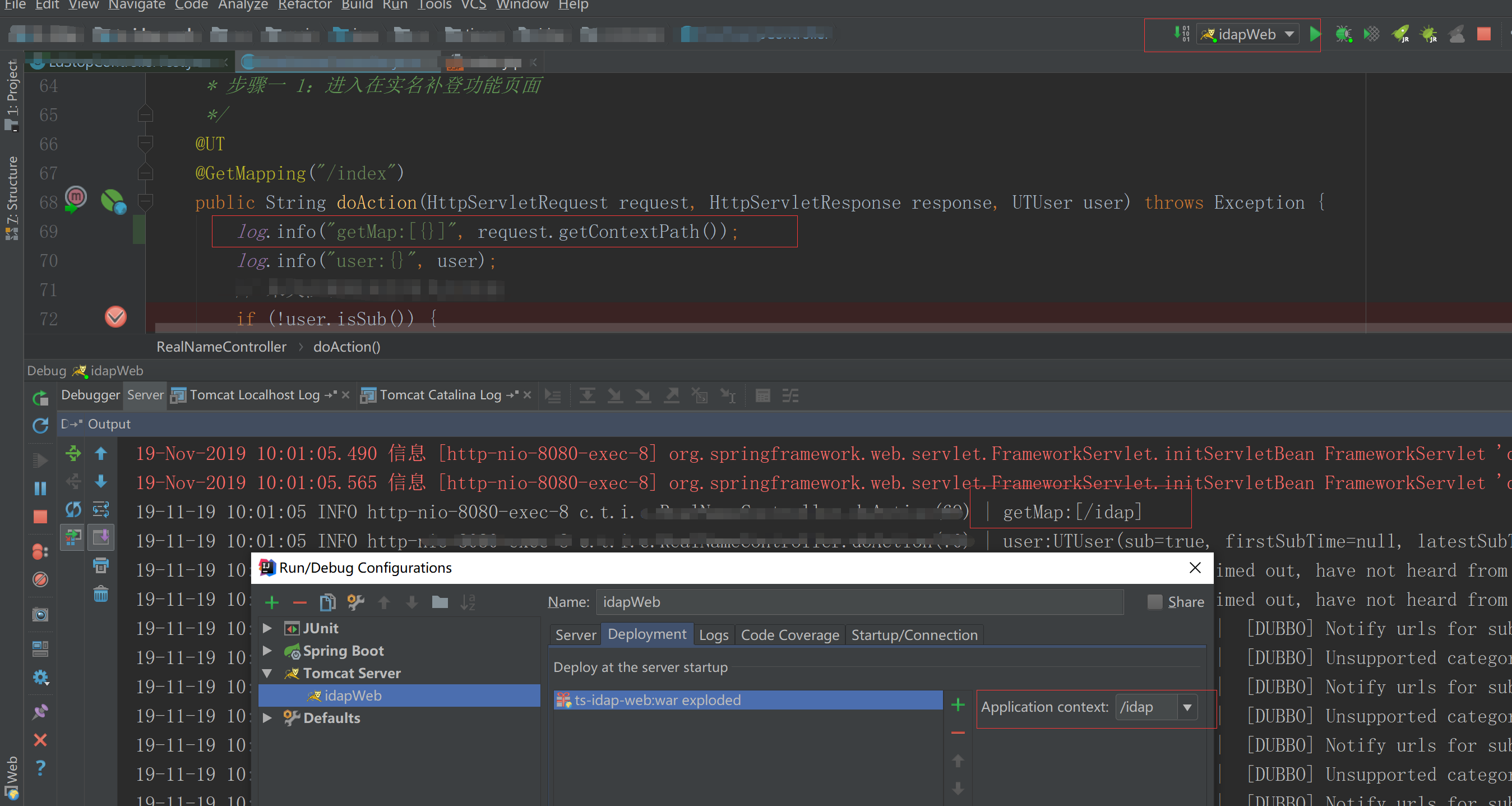
1.pageContext.request.contextPath等同于后台的:request.getContextPath()方法,获取项目的项目名称。如图:

如上图request.getContextPath()输出的是/idap,而这个/idap这个名称则是在Tomcat中的Application context中配置的。“/”这个则表示的是:http://localhost:8080
这个是在本地跑的一个项目名配置,那么在测试环境或者生产环境我们又改如何配置项目的项目名称呢?
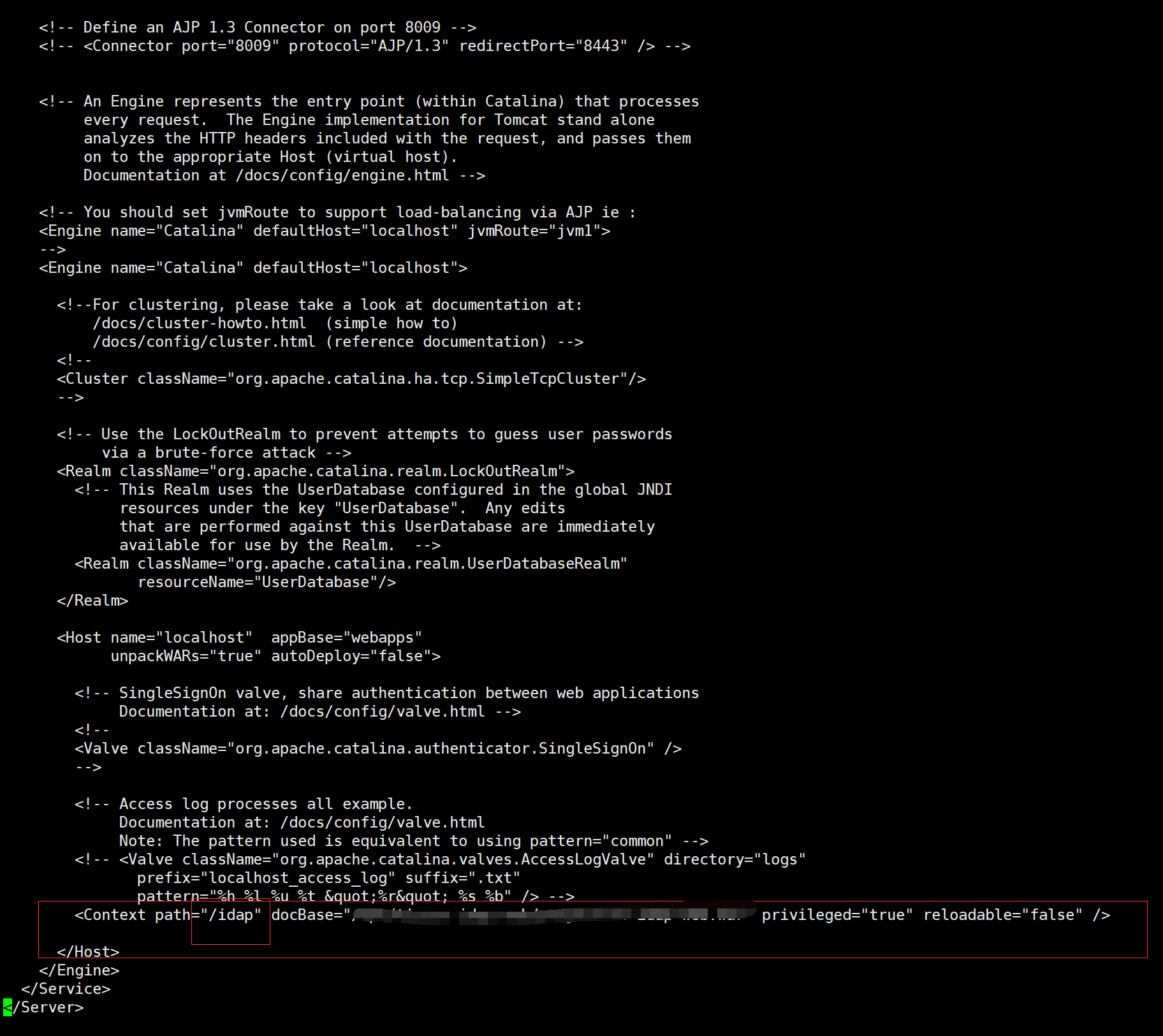
当然是在Tomcat中conf中的service.conf文件中配置。如下图:

这样我们就配置相关的项目数据配置名称了。
3.jsp中如何引用pageContext.request.contextPath
这里使用的是c标签即在Jsp页面顶部加上如下代码:
1 | <c:set var="ctx" value="${pageContext.request.contextPath}"/> |
使用规则:
1 | <script src="${ctx}/js/wx.js"></script> |
1 | <img src="${ctx}/images/succeed.png" alt="" width="80px"> |
即在相应的src前面加上${ctx}前缀,那么这个问题就完美的解决了。简单有通俗易懂。
题外话:c标签以及pageContext.request.contextPath需要引入相应的lib,如下:
1 | //c标签依赖 |
—–本篇到此结束——