官网地址配置:https://www.npmjs.com/package/hexo-helper-live2d
执行步骤如下:
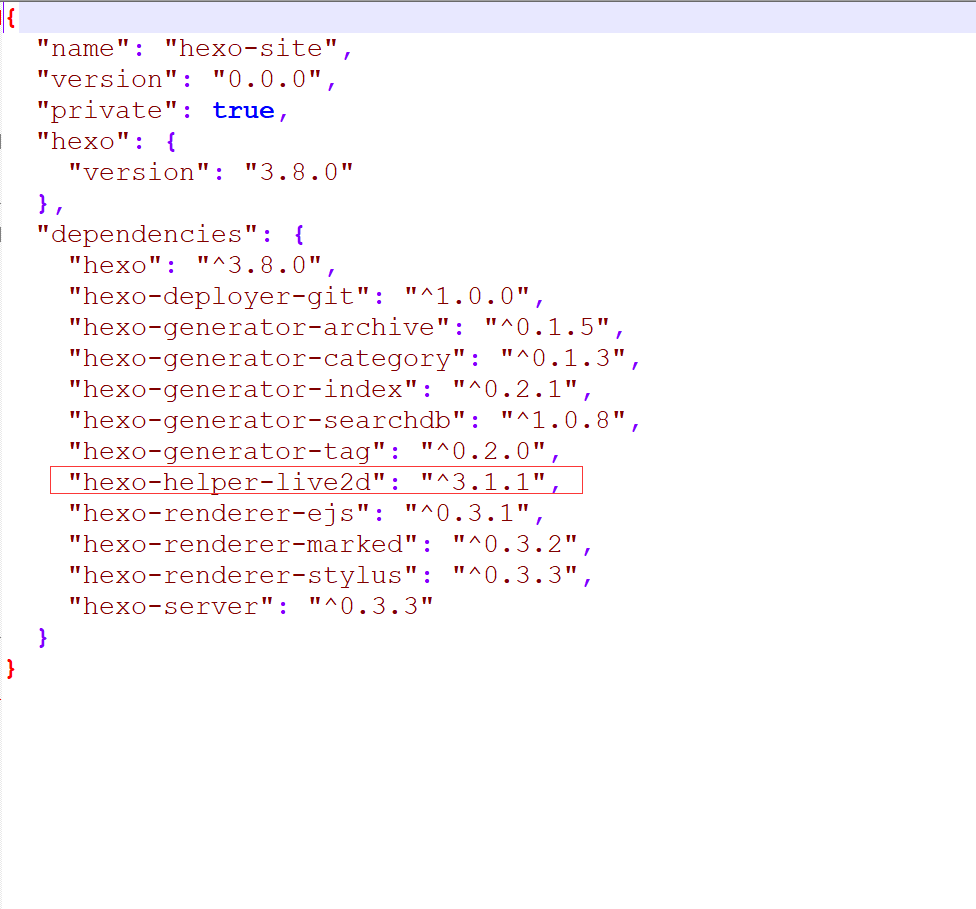
1.首先检查博客主目录下面的 package.json里面是否有
“hexo-helper-live2d:” “3.1.3”依赖,有的话可以先卸载
卸载命令:
npm uninstall hexo-helper-live2d
然后再安装
npm install –save hexo-helper-live2d
注:命令都是在博客的主目录执行
安装完成之后在
package.json
会看到安装的model依赖如下:

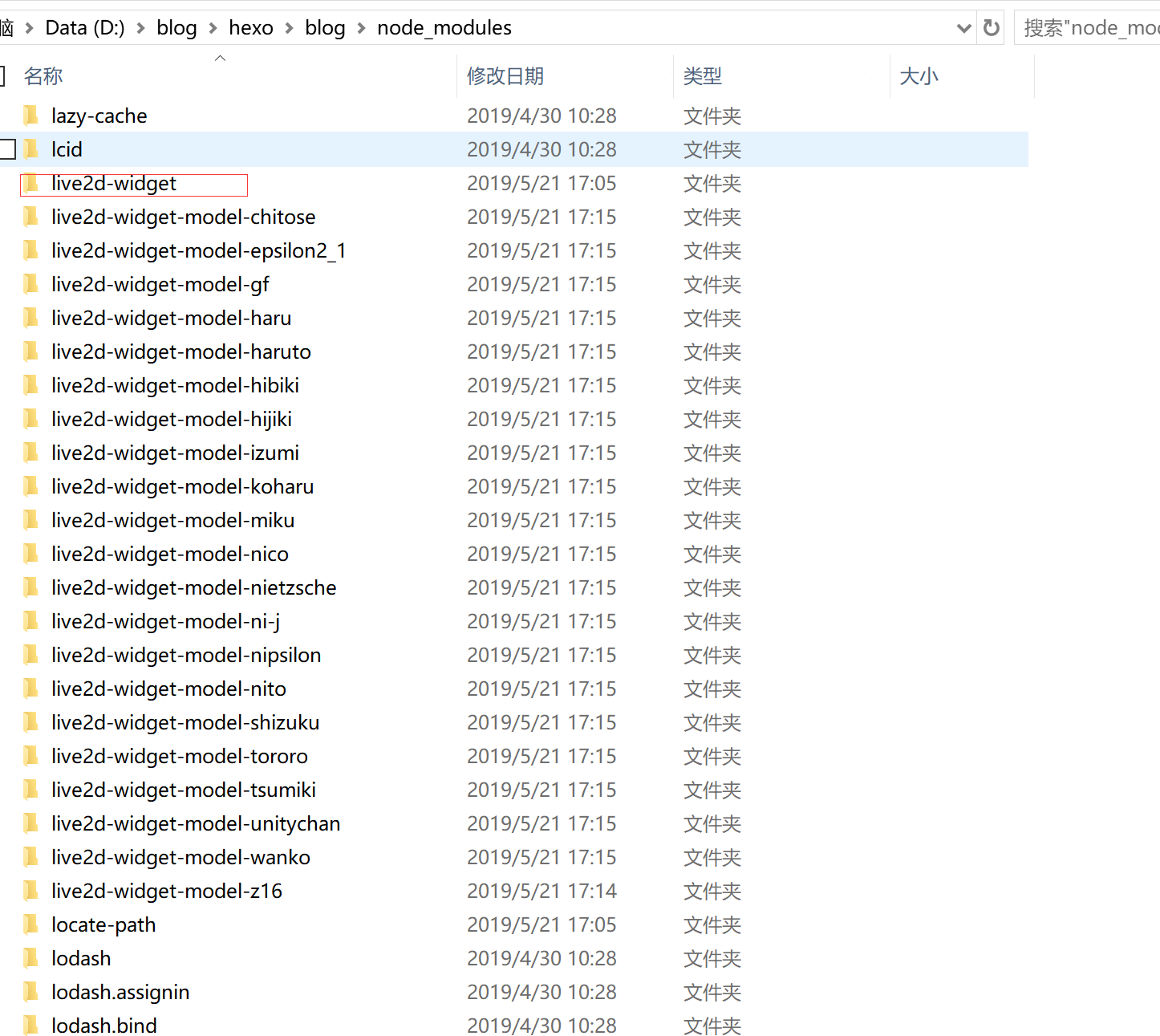
2.然后在
node_moduels
目录下会看到一下文件,这些都是动画主配置:

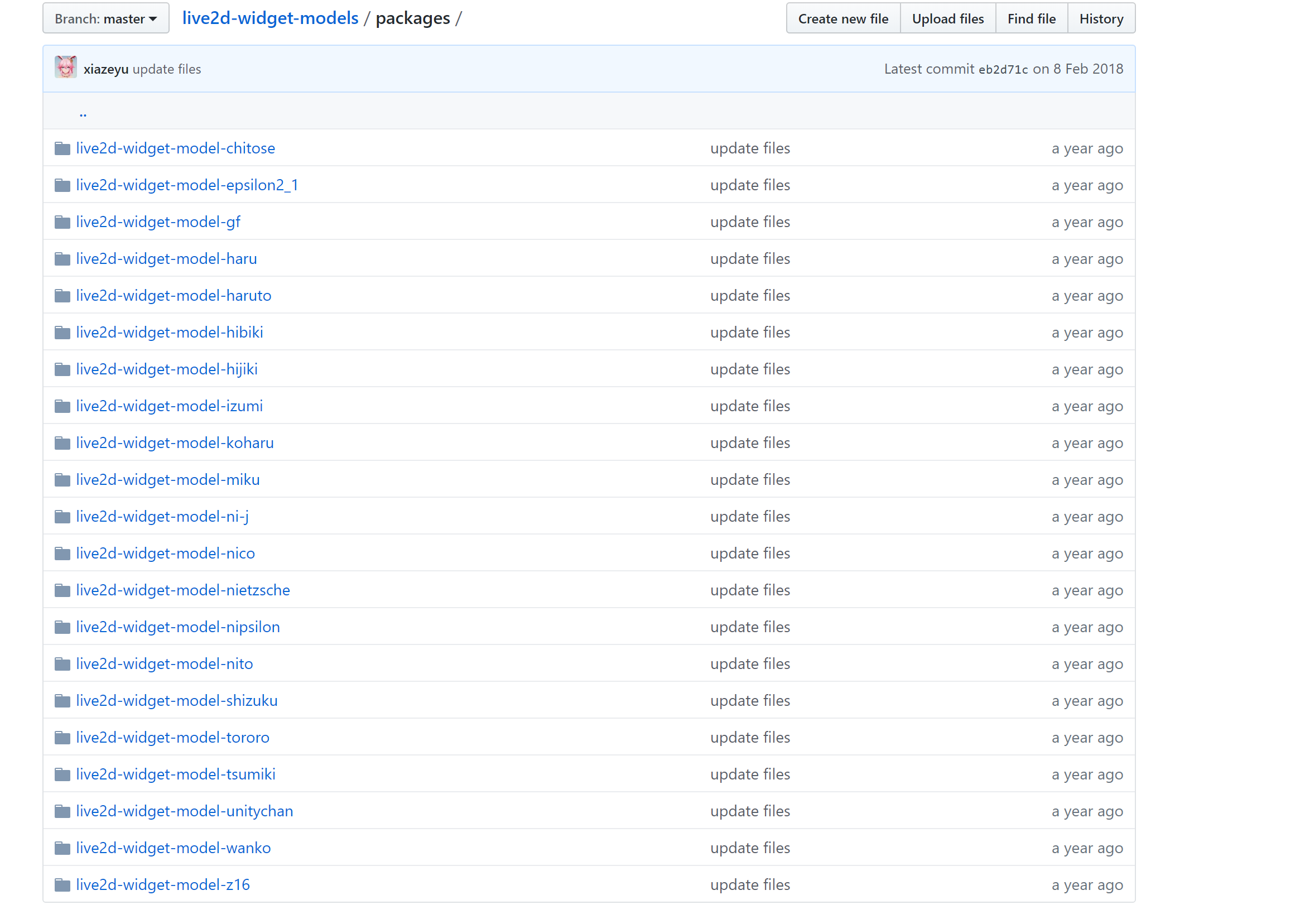
然后下载我们自己需要的动画model:
地址:https://github.com/xiazeyu/live2d-widget-models.git

下载后将上图的文件全部复制到node_moduels文件夹中;
3.配置站点配置文件,_config.yml
1 |
|
4.开始部署
使用命令
hexo g 重新构造文件
hexo s 启动服务
就能看到效果了—前提是上面两句命令成功执行。