什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
什么是 GitHub ?
GitHub 是通过 Git 进行版本控制的软件源代码托管服务,由 GitHub 公司(曾称 Logical Awesome)的开发者 Chris Wanstrath、PJ Hyett 和 Tom Preston-Werner 使用 Ruby on Rails 编写而成。(维基百科)
下面开始准备步骤
1.首先检查自己电脑上是否安装了 Git,检查方式:Windos键+R,在弹出框里输入cmd
然后在Doc窗口输入: git version
检查电脑是否安装了Node.js 如上在Doc窗口输入:node -v
安装Git
安装NodeJs
Git安装成功后,点击鼠标右键会发现多出如下两先选:

安装Hexo
鼠标点击Git Base Here,一次执行如下代码
1 | $ npm install hexo-cli -g |
第一步是安装hexo插件
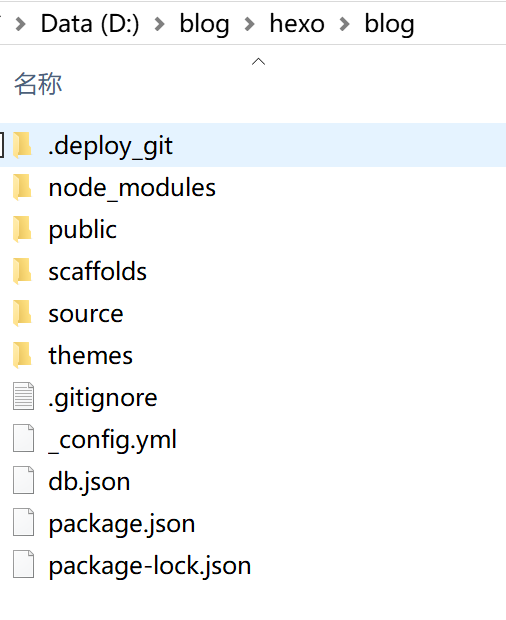
第二步是创建一个为blog的文件夹然后把hexo的代码下载到改该文件中,结果如下:

1 | node_modules npm 文件缓存目录 |
第三步是进入 blog 文件夹,第四步是安装 hexo 相关的代码。
第五步是启动本地服务,启动完成后,如图 :

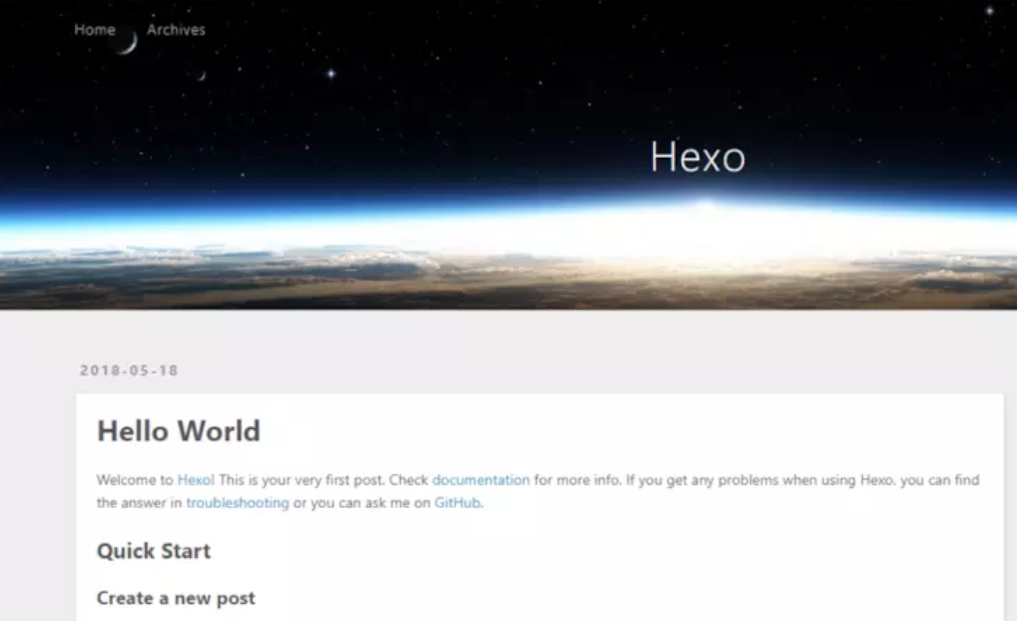
在浏览器输入 http://localhost:4000/ 就可以访问刚刚创建的博客了。如下图 :

本文转自 https://www.jianshu.com/p/eded1dd2d794/详情的安装搭建请自行跳转
注 : 当我们需要关闭本地服务的时候,可以在通过在 Git Bash 窗口输入 Ctrl + C 关闭服务。